The SilverStripe CMS makes it very easy to have a slightly different layouts between pages by creating another page type and using $Layout with different layout templates. I did this for the Fabco Ltd website which is a small website with a larger main image on the homepage and a smaller version of this image on the subpages; in all other respects the templates are the same.
Example website
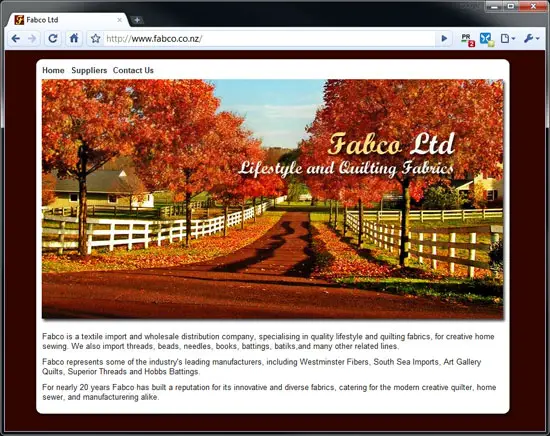
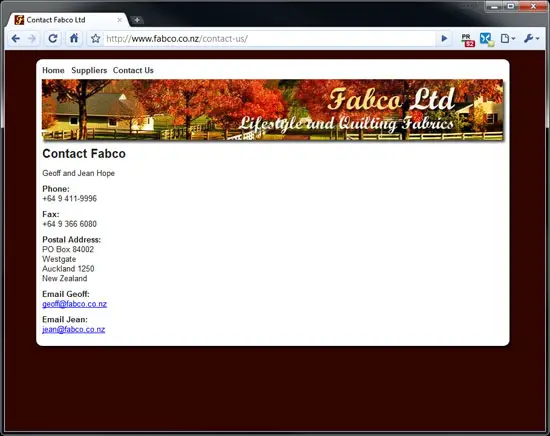
The example website used in this post is Fabco Ltd. I’ve also included two screenshots below showing the homepage and subpage with the different main image.
Homepage:

Subpage:

How to set up slightly different templates with SilverStripe
Create a new file at mysite/code/HomePage.php like so (it doesn’t need anything else in it):
<?php
class HomePage extends Page {
}
class HomePage_Controller extends Page_Controller {
}
In the main content area of the Page.ss file at /themes/theme-name/templates/Page.ss change $Content/$Form section to include $Layout like so (obviously the id and class of the containing <div> may be different for your template):
<div id="content" class="typography">
$Layout
$Content
$Form
</div>
At /themes/theme-name/templates/Layout create two files: HomePage.ss and Page.ss; these contain the slightly different layouts that will go where $Layout is in the above file.
For the Fabco website HomePage.ss looks like this:
<img id="mainpic" src="/themes/fabco/images/home.jpg" width="770" height="404" alt="fabco ltd" />
and Page.ss like this:
<img id="mainpic" src="/themes/fabco/images/subpage.jpg" width="770" height="108" alt="fabco ltd" />
Then open the following URL in your web browser to rebuild the database etc, changing “mysite” to the domain name of the site:
http://mysite/dev/build/?flush
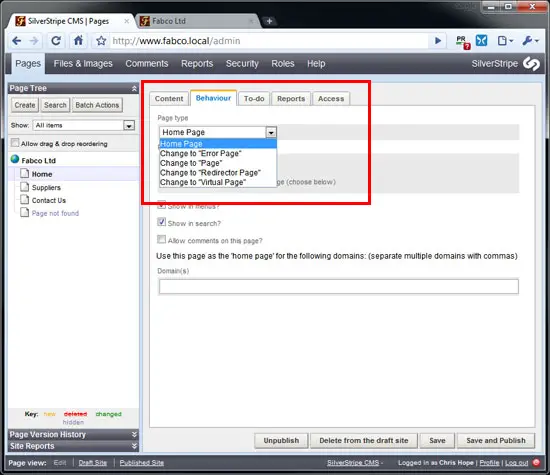
Now go to the CMS admin and change the page type of the home page to “Home Page” under the “Behaviour” tab as shown in the screenshot below.

The home page now has a ever so slightly different layout to the other pages. Easy.

