Google released asynchronous tracking for Google Analytics earlier this year and I posted an example HTML page showing how to insert the code. On my just released New Zealand Running Calendar website I use jQuery Facebox popups to render a lot of content and wanted those to get tracked as additional pageviews. This post therefore shows how to track additional pageviews when using Google Analytics asynchronous tracking.
Tracking another pageview
Somewhere in the page the following code needs to be triggered, where /full/path/to/page is the page you want tracked in Google Analytics as a regular pageview:
<script type="text/javascript">
_gaq.push(['_trackPageview', '/full/path/to/page']);
</script>
Running Calendar example in jQuery popup
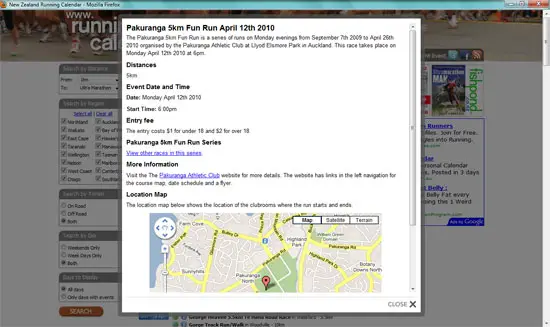
On my Running Calendar website, the content is loaded into a jQuery Facebox “popup” as shown in the screenshot below:

The information in the popup can either be rendered as a regular page or in the popup; the code on the server side detects whether or not it is an Ajax request and if it is, adds the tracking code as shown in the example Javascript above.
In the case of this website, it’s using Silverstripe and the part of the template in question looks more or less like this:
<% if isAjax %>
<script type="text/javascript">
_gaq.push(['_trackPageview', '$link']);
</script>
<% end_if %>
$link is a template placeholder which is replaced with the full URL for the page.
Now whether someone loads the running event page in one of these inline popups it will trigger an additional pageview in Analytics so I can get a good gauge of the number of event pages that are being looked at. Without this additional tracking it would be impossible to know.
