Tim Berners-Lee is the creator of the "World Wide Web" and the www prefix used in so many website addresses was his "fault" 🙂 It made sense at the time to have a different prefix for domains for different services such as ftp, email, websites and more. However, websites came to use both the www and non-www prefix for accessing them (eg www.example.com and example.com) and the www part has therefore become somewhat redundant.
For a long time search engines would consider the www and non-www website with the same domain name as different websites, despite the content being the same. This would lead to duplicate content penalties, and/or the value of each site being diluted somewhat, especially if some websites linked to your site with the www prefix and others did not use it.
This may not be quite as important these days, because I read recently that Google will no longer consider the two different domains to be different sites if they clearly have the same content. Unfortunately I’m not sure where I read this so can’t cite the source, or double check what I read.
It pays to use one of the domains as the primary domain for your website, and redirect all traffic from the other version to the main version. For example, www.example.com is the main address, and all traffic from example.com is redirected to www.example.com.
In the Apache webserver, you can do this like so:
RedirectMatch permanent .* http://www.example.com/
OR
RedirectMatch permanent .* http://example.com/
I personally use the www domain for all of my sites, and redirect all traffic from the non-www version to the www version. The reason for doing this is address bar type-ins.
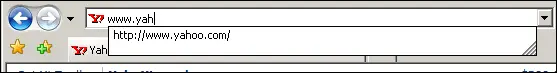
You’ll have seen this before: as you start typing in a domain name, the browser’s address bar starts looking for websites in your history that you have visited before and shows them in the drop down box. You can then select one of the addresses instead of continuing to type it in, as show in the example below when starting to type in "www.yah":

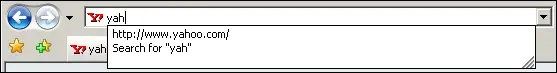
As I was typing in www.yah I am given the option to select http://www.yahoo.com/, thus saving me from having to type the whole addresss in. Because I’ve accessed Yahoo! using www.yahoo.com in the past, starting to type it in without the www prefix will also work:

There it is again, without needing to type in the www prefix.
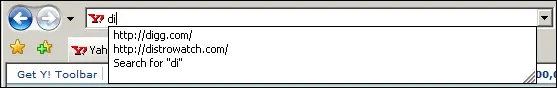
Now say, for example, that I’ve been visiting digg.com and distrowatch.com. If I start typing in "di" then they’ll appear in the drop down box:

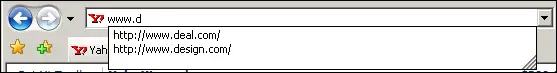
However, if I start typing in "www.d" then they don’t:

People have become accustomed to prefixing a website address with "www", so it’s natural to start typing it into the browser’s address bar with a www prefix. But, if the primary address used for the site is the non-www version then it won’t appear as you start typing in www.whatever, whereas the www version will appear either way.
And that’s why I prefer to use www.whatever as the primary domain for all my sites, and redirect requests to the non-www version to the www version.
