The title property of anchor tags in HTML show the text in black on a yellow background by default in most browsers, after mousing over the anchor for a second or two. This tutorial will show you how to style the title with CSS using jQuery and a small amount of Javascript and it will appear as soon as the user mouses over the link.
Example Screenshot and Demo
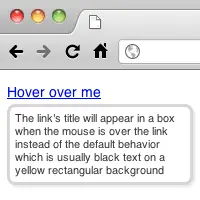
The screenshot below shows what I am trying to achieve with this post. When the user moves their mouse over the link text, an info box appears below the link containing the text that was in the link’s title attribute.

Click here to view a demo to see the code below in action.
Step 1: The HTML
We’ll start off with the HTML. There’s nothing special required other than including the jQuery library. Everything else, including adding the anchor title box html itself, is done with Javascript and CSS.
<!DOCTYPE html> <html> <head> <title>Anchor Title Demo</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script src="/path/to/your/javascript.js"></script> <link rel="stylesheet" href="/path/to/your/style.css" type="text/css" /> </head> <body> <p> <a href="#" title="The title will appear in an box when the mouse is over the link">Hover over me</a> - <a href="#" title="This one has a shorter title">Me too!</a> </p> </body> </html>
Step 2: The CSS
The following CSS should be added to the website’s style sheet. The color values, fonts, border-radius, padding etc can be adjusted to suit the website’s design or personal preferences. The demo page has two different styles to toggle between to show how differently the box can look.
#anchorTitle {
/* border radius */
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
/* box shadow */
-moz-box-shadow: 2px 2px 3px #e6e6e6;
-webkit-box-shadow: 2px 2px 3px #e6e6e6;
box-shadow: 2px 2px 3px #e6e6e6;
/* other settings */
background-color: #fff;
border: solid 3px #d6d6d6;
color: #333;
display: none;
font-family: Helvetica, Arial, sans-serif;
font-size: 11px;
line-height: 1.3;
max-width: 200px;
padding: 5px 7px;
position: absolute;
}
border-radius makes the corners of the box rounded, and box-shadow adds a drop shadow to enhance the look. Internet Explorer versions prior to 9 do not support either property and will show a square rectangle. Some browser versions require the -webkit and -moz vendor prefixes.
Step 3: The Javascript
It doesn’t take a lot of code to move the title from the anchors to the anchor title box. The Javascript code to set things up is shown below, and then we’ll walk through each part of the code.
$(document).ready(function() {
$('body').append('<div id="anchorTitle"></div>');
$('a[title!=""]').each(function() {
var a = $(this);
a.data('title', a.attr('title'))
.removeAttr('title')
.hover(
function() { showAnchorTitle(a, a.data('title')); },
function() { hideAnchorTitle(); }
);
});
});
Breakdown of the Javascript
So that’s all the initial setup code; now lets step through it.
$('body').append('<div id="anchorTitle"></div>');
The above line adds the anchorTitle div to the HTML. This could just as easily be done in the HTML template, but it’s directly related to Javascript and means there’s one less empty node in the HTML initially.
$('a[title!=""]').each(function() {
Next, loop through all the anchor tags and do the nitty gritty work. .each() is used rather than calling .data(), .removeAttr() and .hover() directly on the anchors found, because referencing the anchor’s title from within .data() that way doesn’t work.
Searching for a[title!=""] means any a tags with no title or an empty title will be ignored.
var a = $(this);
$(this) is assigned to the variable "a" to speed references up, and to make the code more readable.
a.data('title', a.attr('title'))
.removeAttr('title')
The title needs to be removed from the anchor tag, otherwise it will still appear when the anchorTitle box is displayed. To do this, the title is stored using the .data() method and then the title attribute removed.
.hover(
function() { showAnchorTitle(a, a.data('title')); },
function() { hideAnchorTitle(); }
);
Finally, the .hover() function calls the showAnchorTitle() and hideAnchorTitle() functions when the user moves the mouse over and away from the anchor.
Step 4: Show and hide functions
When hovering over and out, the showAnchorTitle and hideAnchorTitle functions are called. showAnchorTitle calculates the position where the box should appear based on the position and height of the anchor tag, plus an additional vertical offset of 4 pixels to move the box slightly below the anchor.
function showAnchorTitle(element, text) {
var offset = element.offset();
$('#anchorTitle')
.css({
'top' : (offset.top + element.outerHeight() + 4) + 'px',
'left' : offset.left + 'px'
})
.html(text)
.show();
}
And finally, hideAnchorTitle() does exactly that!
function hideAnchorTitle() {
$('#anchorTitle').hide();
}
Conclusion
Using jQuery with just a few lines of Javascript and some CSS styling, it’s easy to replace the browser default for showing an anchor’s title. The default is both ugly and slow to appear; using the methods shown in this post a much nicer looking title can be display as soon as the user mouses over the link.
It also enables useful info boxes to be easily added into pages with the content populated from a property that already exists in the anchor, rather than having to add additional elements to the page.
