When a text input has focus it is slightly highlighted in Firefox and Internet Explorer and much more so in the the webkit based browsers (Chrome, Safari, Konqueror). Normally this behavior should be left as-is but I personally recently needed to prevent the highlighting behavior, especially in the webkit based browsers.
Examples
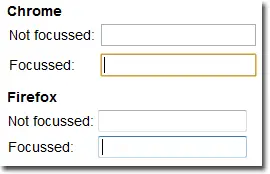
The following image shows a text box which is first not focussed and then focussed in the Chrome and Firefox web browsers. The highlight around the box is quite subtle in Firefox and extremely clear in Chrome; it’s much more obvious in Chrome which field has the focus.

Preventing the focus highlight
The CSS property "outline" can be used to control outlines around things. I’ve previously covered preventing a dotted border appearing around links in Firefox, and we do the same thing to an input box to prevent the border outline on focus.
If the above input box had a class of "noFocus" like so:
<input class="noFocus" type="text" />
then apply the following CSS style to prevent the focus outline:
.noFocus:focus {
outline: none;
}
When the user clicks into the text box now it will not have the focus outline. As I mentioned above, you normally wouldn’t want to do this but there may be specific times when it is needed, such as showing a search field which has an image border.
