On my soon to be launched New Zealand Running Calendar, I have the location map of the running event on a Google Map. This map can be viewed either on a regular page or via an AJAX call in a jQuery Facebox popup window. However I had issues with the map displaying in the popup as shown in this post along with the solution.
Screenshots
Here’s a couple of screenshots to show what it looked like on my first attempt in the popup and after about an hour or so of research how it eventually looked.
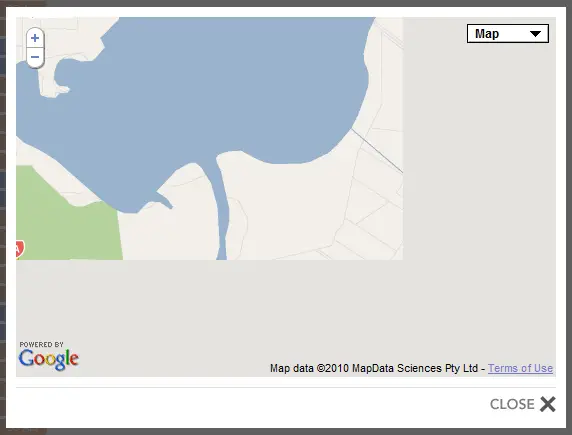
Bad Version: This is supposed to be a map of Rotorua centered and with a marker on the start/finish line of the Rotorua Marathon. But the map doesn’t fill the entire container and the controls aren’t showing as they should.

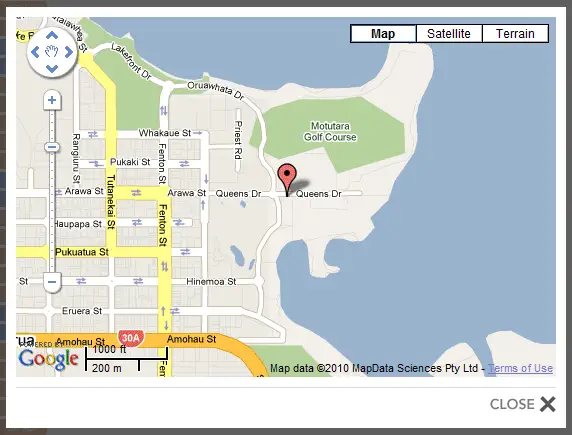
Good: This shows how it should look and what I was expecting it to look like. It took me about an hour or so of tearing my hair out to get from above to below.

The Javascript
This is what the Javascript within the popup window originally looked like to draw the map. Note that worked perfectly when it was displayed in a regular page and not in the Facebox popup.
HTML:
<div id="googleMap"></div>
CSS:
#googleMap {
height: 360px;
width: 540px;
}
Javascript:
<script type="text/javascript">
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("googleMap"));
map.setUIToDefault();
map.setCenter(new GLatLng($Latitude, $Longitude), $MapZoom);
var point = new GLatLng($Latitude, $Longitude);
marker = new GMarker(point);
map.addOverlay(marker);
}
</script>
Ideally the above code should be in a common function but while I was testing I kept it all in the page. The $Latitude, $Longitude and $MapZoom are placeholders which are replaced with the actual page when the template is rendered.
The solution
As I eventually discovered, the only thing I needed to do was specify the actual size when creating the GMap2 object. I found all sorts of references which said to call map.checkResize() but it never seemed to work, whereas specifying the size did.
The following line from the above Javascript:
var map = new GMap2(document.getElementById("googleMap"));
simply needs to be modified to look like this:
var map = new GMap2(document.getElementById("googleMap"),{size:new GSize(540,360)});
Change the 540,360 to the width and height it should be for your implementation.
Using jQuery to get the width and height
An even better solution, so you don’t have to change the width and height in two places in the future (i.e. in the style sheet and in the Javascript) is to use jQuery to get the width and height instead. Then if the style sheet is changed the Javascript doesn’t need to be.
The resulting Javascript code looks like this:
<script type="text/javascript">
if (GBrowserIsCompatible()) {
var width = parseInt($('#googleMap').css('width'));
var height = parseInt($('#googleMap').css('height'));
var map = new GMap2(document.getElementById("googleMap"),{size:new GSize(width,height)});
map.setUIToDefault();
map.setCenter(new GLatLng($Latitude, $Longitude), $MapZoom);
var point = new GLatLng($Latitude, $Longitude);
marker = new GMarker(point);
map.addOverlay(marker);
}
</script>
Note that I’ve used .css(‘width’) and .css(‘height’) rather then .width() and .height(). This is because at the stage the script was run .width() and .height() return 0 whereas the .css() function returns the value from the style sheet.
