The HTML/CSS background position can be set using px, % and the constants top, center, bottom for vertical positioning and left, center, right for horizontal positioning. This post looks at the order they need to be in, and a “gotcha” that can catch you out when moving from constants to pixels.
background-position
The order for background-position should be the horizontal position followed by the vertical position like so:
background-position: left|center|right top|center|bottom;
The constants, pixels and/or percentages can be used and should always be in the order of horizontal followed by vertical. However in practise, when the constants are used browsers seem to accept the order either way around.
background
And of course the background position can also be set as part of a combined background declaration like e.g.:
background: url(/images/red.png) right center no-repeat;
And again, the position part should be horinzontal then vertical.
Examples
The following examples show a 50px red background that does not repeat. Each screenshot has a smaller Firefox window sitting on top of a larger Chrome window.
The current versions of Firefox and IE are not tolerant when it comes to the order (i.e. it must be horinzontal then vertical) when mixing constants with pixel measurements but Chrome and older browsers (e.g. IE8 in compatibility mode, IE<8) are more tolerant as shown below.
Example – background-position: top center
The first example shows an example using constants in the wrong order. They display correctly in both Chrome and FF i.e. in the center of the window horizontally and at the top.

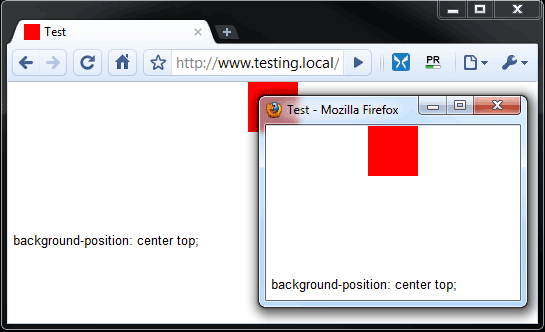
Example – background-position: center top
The second example renders the same as the first example but has the constants in the correct order.

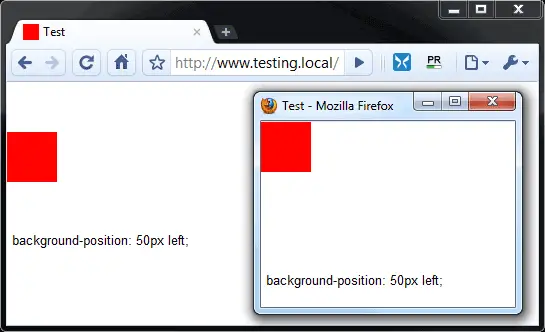
Example – background-position: 50px left
This is the first example that will not render as might be expected, and it’s because the order is not valid: we have a horizontal keyword where a vertical constant or value is expected.
As you can see in the screenshot below it renders as we might expect in Chrome (and in the other browsers I mentioned earlier) but not in Firefox where it is still top left.

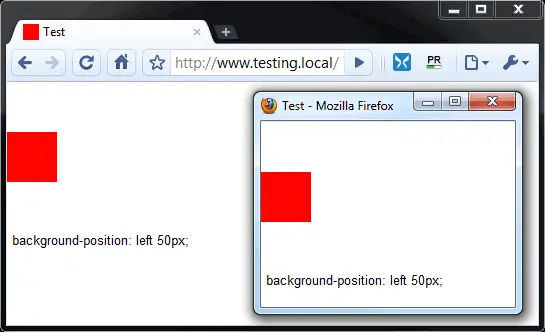
Example – background-position: left 50px
Now here’s the previous example the correct way arround with the horizontal constant first. Now it renders as expected in both browsers.

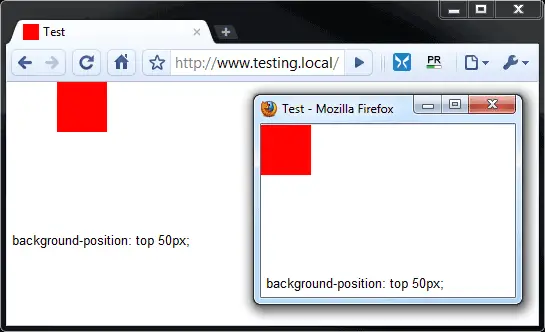
Example – background-position: top 50px vs 50px top
The next two examples are the same as the previous two but illustrate the issue when putting a vertical constant in the horizontal position and a value in the other. The first one won’t render correctly in the FF but the second one (in the correct order) will.


Example – background-position: 100px 50px
And the final example simply shows a 100px hozontal background position with a 50px background position to illustrate the order.

Conclusion and the “gotcha”
I frequently see CSS examples on the Internet where you see something like “background-position: top left” which makes people think the correct order is vertical then horizontal. I’ve fallen into this trap myself many times before and it’s only when I happen to look at a layout in Firefox that I realise something’s wrong.
The gotcha is that you start off with “background-position: top left” and then go to change e.g. “left” to something like “50px” only the background position is now offset like that in some browsers and not others. Depending which browser you are developing with you may not notice it is an issue until later.
So the conclusion of this post is to make sure you always always put the horizontal position first and the vertical position second. If defaulting with constants to the top and left do it like this:
background-position: left top;
and you shouldn’t run into this issue.

