By default Flash content in a web page will appear on top of other elements on the page, including floating menus, inline popups etc. This can be pretty annoying if you have a flyout menu on your page and it goes behind the Flash video and this post shows how simple it is to fix. This works in all browsers inclding IE6+.
Update for YouTube iframe embedded content
Note that the technique here will not work for YouTube’s newer way of embedding videos using an iframe. For the solution to floating content over YouTube’s iframe see my new post titled "Float a div over a YouTube iframe".
Example
The upcoming new version of the healthy.co.nz website has a floating menu and a TV section with Vimeo videos. This is a Flash movie player and uses <object> and <embed> tags to put the player in the page.
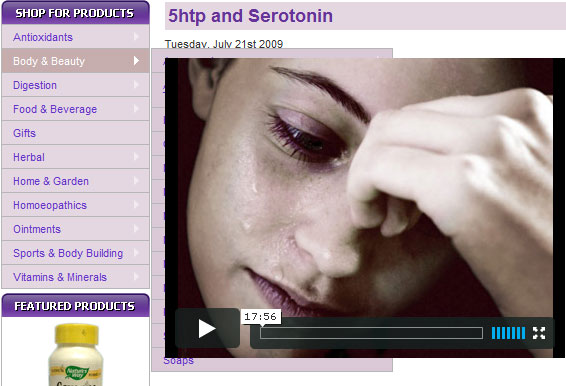
The first screenshot below shows the default behaviour where the floating menu appears behind the Vimeo Flash video:

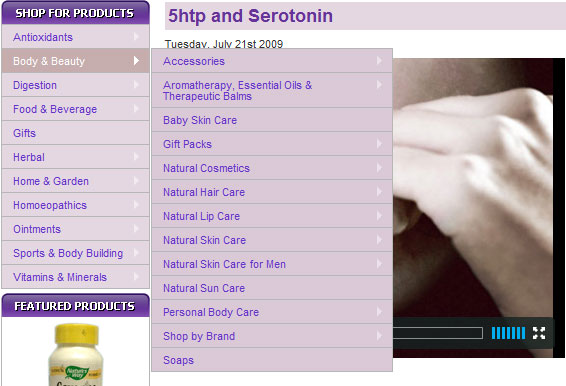
The second screenshot below shows the desired behavioiur where the floating menu appears on top of the video:

The Solution
The following <param> should be added within the <object>:
<param name="wmode" value="transparent" />
And the following should be added into the <embed> tag:
wmode="transparent"
The end result will be something along these lines:
<object width="400" height="300">
<param name="wmode" value="transparent" />
<param value="true" name="allowfullscreen" />
<param value="always" name="allowscriptaccess" />
<param name="movie" value="..." />
<embed width="400" height="300" allowscriptaccess="always"
allowfullscreen="true" type="application/x-shockwave-flash"
src="..." wmode="transparent">
</embed>
</object>
Now floating content will appear above the video.
