My last post looked at how to run Javascript functions after Disqus has loaded using their undocumented callback functions. The reason I needed to do this myself was to inject some additional content in the Disqus HTML, which I show how to do this in this.
Update for Disqus 2012 (June 15th 2012)
The disqus_config() function is still called, and the callbacks object still exists, but setting them to a function does not appear to do anything with the recently upgrade to Disqus called Disqus 2012.
Therefore, the rest of the content in this post is probably no longer relevent.
What am I trying to achieve?
I moderate and reply to comments with Disqus on several websites using the same profile, which appears as “Chris Hope”. On this blog it’s reasonably clear that Chris Hope is the author of the blog and so replies from him are replies from the blog itself. It helps also that my name is linked to the blog.
On my Running Calendar website, however, it’s not quite so clear that replies from Chris Hope are replies from the New Zealand Running Calendar. I added some text above the Disqus comments to point this out but it’s still very easy to miss, and people often don’t read that sort of content.
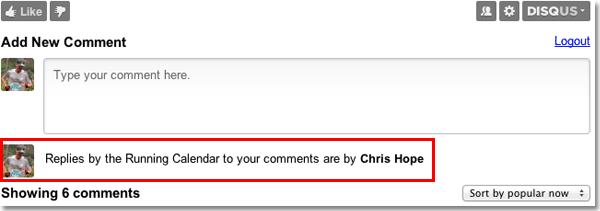
So what I wanted to do was inject some HTML into the Disqus area which people are more likely to see. The end result is shown in the screenshot below:

The content I have injected is highlighted with a red box in the screenshot.
Injecting content into Disqus
It’s very easy to do using the Disqus callback functions, which I described in the previous post.
The only catch is that it relies on element ids and classes which may change at some stage if and when Disqus changes their template format. So if you implement this, you’ll need to keep an eye out for it no longer working if the template changes.
The following code uses jQuery to inject some content after the comments box. You could inject it somewhere else, working out what’s in the Disqus template using an element inspector, such as the one built into Google Chrome.
function disqus_config() {
this.callbacks.afterRender = [function() {
$('#dsq-reply').after('... content here ...');
}];
}
The above code needs to be placed at some stage before the Disqus initialization code. Change the #dsq-reply to whatever element you want your HTML to appear after, change after() to a different function, etc.
It may take some playing around to get your content injecting exactly where and how you want it using a combination of jQuery and CSS; I messed around for about half an hour trying to get that chunk of HTML in the right place and am very pleased with the end result.

