The webkit based browsers Safari and Google Chrome allow the HTML textarea to be resized by default with a grab handle in the bottom right corner. There may be times when you want to disable this function so a textarea cannot be resized.
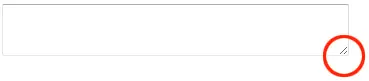
Screenshot example of resize grip
The following screenshot shows the resize grip; I’ve highlighted it with a red circle.

The user can make the textarea larger but cannot size it back down below the original size.
CSS to disable resizing
The CSS to disable resizing for all textareas looks like this:
textarea {
resize: none;
}
You could instead just assign it to a single textarea by name (where the textarea HTML is <textarea name=”foo”>):
textarea[name=foo] {
resize: none;
}
Or by id (where the textarea HTML is <textarea id=”foo”>):
#foo {
resize: none;
}
Validation errors
The above is only supported by the webkit browsers. If you run it through a CSS validator (such as the W3C CSS validator) you’ll get a warning like this:
Property resize doesn't exist in CSS level 2.1 but exists in [css3] : none
