I’ve been using the jQuery Facebox dialog plugin in a couple of my projects and one thing that annoys me by default is the loading screen appears at an arbitrary position on the page and then becomes centered after the content has loaded; it’s the moving after load I find messy. This post has a simple change that needs to be made to the Facebox code so it auto-centers the loading dialog.
The problem
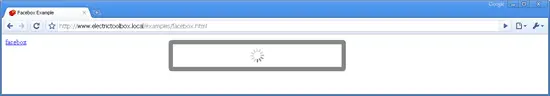
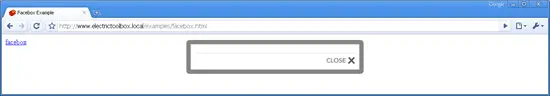
Here’s a couple of screenshots to illustrate what I’m talking about.
The first shows the loading screen. It looks reasonably centered on the particular width the browser is but depending how wide the window is it appears more to the left or right.

The second screenshot shows the dialog after it’s loaded. At this point it is centered and if you compare this screenshot with the one above you can see they’re in different positions. Unless the dialog loads instantly it will appear in one position and then shift when loaded. If it does load instantly then there may be a slight flicker as it moves after it is displayed.

The solution
There’s a section of code in the facebox.js file which looks like this:
$('#facebox').css({
top: getPageScroll()[1] + (getPageHeight() / 10),
left: 385.5
}).show()
Change it to look like this:
$('#facebox').css({
top: getPageScroll()[1] + (getPageHeight() / 10),
left: ($(window).width() - $('#facebox').width()) / 2
}).show()
Even if you change the width of the #facebox element in the stylesheet it will still auto-center on the page because it’s calculating the position based on the width of the box determined programatically.
