FCKeditor is an in-browser WYSIWYG HTML editor and I use it on a number of websites including in the blog admin for this website. This post looks at how to put FCKeditor into a web page using PHP. In future posts I will look at some of the other functions and features of FCKeditor. You can download FCKEditor from Sourceforge.
Version Used
Note that this article was written when FCKeditor was at version 2.6.3 and the advice offered here may not work for later (or even earlier) versions of FCKeditor.
Basic Usage
After you have downloaded FCKeditor, extract it to a directory under your publicly visible web root. The PHP class and function calls put the necessary Javascript code into the HTML and in order to work these must be in a web visible place.
At its simplest, this is all you need to do to get a working FCKeditor with PHP:
require_once('actual/path/to/fckeditor/fckeditor.php');
$FCKeditor = new FCKeditor('myfieldname');
$FCKeditor->BasePath = '/web/path/to/fckeditor/';
$FCKeditor->Value = $myvalue;
$FCKeditor->Create();
The path in the require_once (you can also use include(), include_once() or require()) is the actual path on the server to the fckeditor.php script and can be absolute or relative.
The value passed when the class is created is the name you want the field to have and is what will appear in the $_POST array when the form is submitted.
The BasePath value is the path to the fckeditor files from a web browser.
The Value variable is the initial value you want to appear in the HTML editor and will likely come from a database.
Calling Create() then outputs the necessary HTML code to add the editor to your web browser.
Default Settings
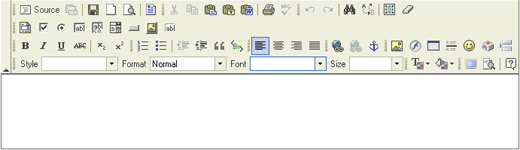
Without any other configuration you’ll get an HTML editor which is a wide as the space it has been placed allows, and will all the available toolbars and buttons. This is shown in the first screenshot below and has been scaled down from about 700px wide to 520px wide.

Customising Width/Height/Toolbar buttons
If you wanted to set the width and the height of the editor, there are properties available to do this. The following example sets the FCKeditor to 520px wide by 100px high:
$FCKeditor->Width = '520px'; $FCKeditor->Height = '100px';
If you want to create a customised set of buttons for the editor you can add a custom configuration file with your own definition and set the toolbar set to that instead. The following example shows how to do this, telling FCKeditor to load the custom configuration at /js/fckconfig.js (although it can be called anything you want) and to use the “Custom” toolbar set.
$FCKeditor->Config["CustomConfigurationsPath"] = "/js/fckconfig.js"; $FCKeditor->ToolbarSet = 'Custom';
The easiest way to create a custom toolbar set is to open up the default fckconfig.js file and copy and paste the default toolbar set into your new file and then remove the things you don’t want.
A fairly minimal example might look like this:
FCKConfig.ToolbarSets["Custom"] = [
['Source','-'],
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink'],
] ;
The following screenshot shows an FCKeditor window using the custom toolbar set above and a 520px x 100px setting for width and height. This screenshot has not been scaled down and all and is the actual size it would appear in your browser.

Future Posts
That’s all for now for this post, but I will write further posts in the future looking at how you can do other functions with the FCKeditor, such as enabling the file and image management functions.

