FCKEditor is an in-browser Javascript WYSIWYG editor. It has a useful “paste as plain text” function which removes all formatting from the text in the clipboard before pasting it into the editor. This is useful for getting rid of all the additional HTML rubbish that Microsoft Word copies to the clipboard. This post looks at the function and then how to always enable the paste as plain text function in FCKEditor and a “gotcha” in Firefox.
The three paste icons in FCKEditor look like so, the first one being a regular paste, the second paste as plain text and the third paste from Word:
The paste from Word one doesn’t actually remove a lot of the formatting HTM rubbish so it’s almost always better to use the paste as plain text function and then re-format it to get rid of the bloated HTML.
You can make FCKEditor always paste as plain text globally by adding the following line to the fckconfig.js file (or your own custom configuration file):
FCKConfig.ForcePasteAsPlainText = true;
or to a specific editor by doing it in code, as in the following PHP example:
$oFCKeditor = new FCKeditor('editornamehere');
...
$oFCKeditor->Config["ForcePasteAsPlainText"] = true;
...
$oFCKeditor->Create();
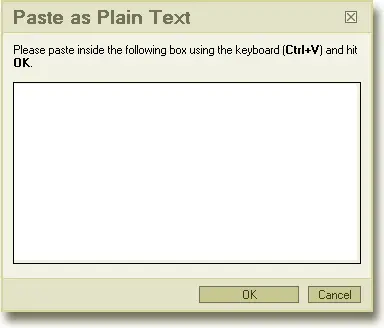
This works beautifully in Internet Explorer which simply pastes the clipboard contents into the editor after removing all the formatting. The Firefox “gotcha” is that it opens up the regular “paste as plain text” window first, you then have to click into the editor, and Ctrl+V paste again.
The regular “paste as plain text” dialog is shown below:
This is a real nusiance and makes it a bit unusable for Firefox. If the people who will be using FCKEditor will be using Firefox at all it’s probably best to not enable this automatic paste as plain text functionality and just get people to use the paste as plain text button when they need to do this until the FCKEditor developers have fixed this issue. I haven’t tried this out in Safari or Opera so don’t know if it has the same problem in those browsers.